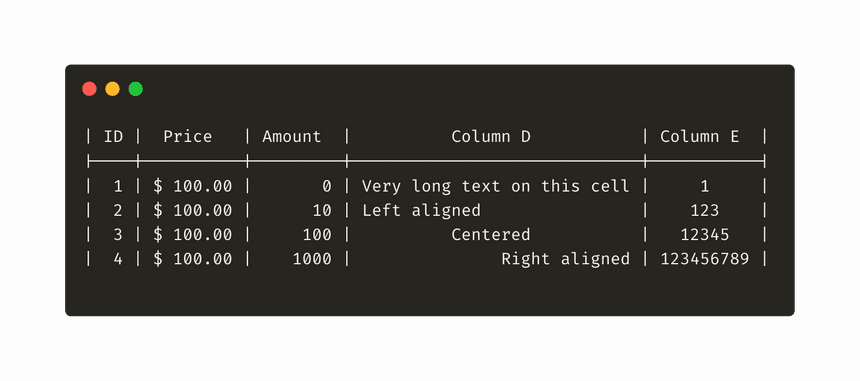
asciitable.js

Generate a ASCII Table from a bidimensional array of strings
Live Test: https://jsfiddle.net/Victornpb/3j7wt2a1/show/
Source
const matrix = [
['ID', '^Price', '^Amount', '^Column D', '^Column E'],
null, // horizontal line
['1', '$ 100.00', '0', 'Very long text on this cell', '^1'],
['2', '$ 100.00', '10', '<Left aligned', '^123'],
['3', '$ 100.00', '100', '^Centered', '^12345'],
['4', '$ 100.00', '1000', '>Right aligned', '123456789'],
];
const table = asciitable(matrix);| ID | Price | Amount | Column D | Column E |
|----|----------|---------|-----------------------------|-----------|
| 1 | $ 100.00 | 0 | Very long text on this cell | 1 |
| 2 | $ 100.00 | 10 | Left aligned | 123 |
| 3 | $ 100.00 | 100 | Centered | 12345 |
| 4 | $ 100.00 | 1000 | Right aligned | 123456789 |Default style generates a table compatible with GitHub flavored md
| ID | Price | Amount | Column D | Column E |
|---|---|---|---|---|
| 1 | 100 | 0 | Very long text on this cell | 1 |
| 2 | 100 | 10 | Left aligned | 123 |
| 3 | 100 | 100 | Centered | 12345 |
| 4 | 100 | 1000 | Right aligned | 123456789 |
Installation
NPM
npm install asciitable.js
Yarn
yarn add asciitable.js
CDN
<script type="text/javascript" src="https://unpkg.com/asciitable.js/"></script>
Packages
| File | Module Type | Transpiled | Source Maps |
|---|---|---|---|
| dist/asciitable.d.ts | es | No | No |
| dist/asciitable.esm.mjs | esm | No | No |
Customizable style
Customizer: https://jsfiddle.net/Victornpb/3j7wt2a1/
| ID | Price | Amount | Column D | Column E |
|————|——————————|—————————|—————————————————————————————|———————————|
| 1 | $ 100.00 | 0 | Very long text on this cell | 1 |
| 2 | $ 100.00 | 10 | Left aligned | 123 |
| 3 | $ 100.00 | 100 | Centered | 12345 |
| 4 | $ 100.00 | 1000 | Right aligned | 123456789 |
ID| Price |Amount | Column D |Column E
--|--------|-------|---------------------------|---------
1|$ 100.00| 0|Very long text on this cell| 1
2|$ 100.00| 10|Left aligned | 123
3|$ 100.00| 100| Centered | 12345
4|$ 100.00| 1000| Right aligned|123456789
|ID| Price |Amount | Column D |Column E |
|--+--------+-------+---------------------------+---------|
| 1|$ 100.00| 0|Very long text on this cell| 1 |
| 2|$ 100.00| 10|Left aligned | 123 |
| 3|$ 100.00| 100| Centered | 12345 |
| 4|$ 100.00| 1000| Right aligned|123456789|
│ ID │ Price │ Amount │ Column D │ Column E │
│────┼──────────┼─────────┼─────────────────────────────┼───────────│
│ 1 │ $ 100.00 │ 0 │ Very long text on this cell │ 1 │
│ 2 │ $ 100.00 │ 10 │ Left aligned │ 123 │
│ 3 │ $ 100.00 │ 100 │ Centered │ 12345 │
│ 4 │ $ 100.00 │ 1000 │ Right aligned │ 123456789 │
║ ID │ Price │ Amount │ Column D │ Column E ║
║────┼──────────┼─────────┼─────────────────────────────┼───────────║
║ 1 │ $ 100.00 │ 0 │ Very long text on this cell │ 1 ║
║ 2 │ $ 100.00 │ 10 │ Left aligned │ 123 ║
║ 3 │ $ 100.00 │ 100 │ Centered │ 12345 ║
║ 4 │ $ 100.00 │ 1000 │ Right aligned │ 123456789 ║
ID Price Amount Column D Column E
──── ────────── ───────── ───────────────────────────── ───────────
1 $ 100.00 0 Very long text on this cell 1
2 $ 100.00 10 Left aligned 123
3 $ 100.00 100 Centered 12345
4 $ 100.00 1000 Right aligned 123456789
ID Price Amount Column D Column E
1 $ 100.00 0 Very long text on this cell 1
2 $ 100.00 10 Left aligned 123
3 $ 100.00 100 Centered 12345
4 $ 100.00 1000 Right aligned 123456789
| ID ' Price ' Amount ' Column D ' Column E |
|'''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''|
| 1 ' $ 100.00 ' 0 ' Very long text on this cell ' 1 |
| 2 ' $ 100.00 ' 10 ' Left aligned ' 123 |
| 3 ' $ 100.00 ' 100 ' Centered ' 12345 |
| 4 ' $ 100.00 ' 1000 ' Right aligned ' 123456789 |
ID | Price | Amount | Column D | Column E
~~~~+~~~~~~~~~~+~~~~~~~~~+~~~~~~~~~~~~~~~~~~~~~~~~~~~~~+~~~~~~~~~~~
1 | $ 100.00 | 0 | Very long text on this cell | 1
2 | $ 100.00 | 10 | Left aligned | 123
3 | $ 100.00 | 100 | Centered | 12345
4 | $ 100.00 | 1000 | Right aligned | 123456789
| ID | Price | Amount | Column D | Column E |
|````|``````````|`````````|`````````````````````````````|```````````|
| 1 | $ 100.00 | 0 | Very long text on this cell | 1 |
| 2 | $ 100.00 | 10 | Left aligned | 123 |
| 3 | $ 100.00 | 100 | Centered | 12345 |
| 4 | $ 100.00 | 1000 | Right aligned | 123456789 |
|| ID || Price || Amount || Column D || Column E ||
||====||==========||=========||=============================||===========||
|| 1 || $ 100.00 || 0 || Very long text on this cell || 1 ||
|| 2 || $ 100.00 || 10 || Left aligned || 123 ||
|| 3 || $ 100.00 || 100 || Centered || 12345 ||
|| 4 || $ 100.00 || 1000 || Right aligned || 123456789 ||
:║[ ID ]||[ Price ]||[ Amount ]||[ Column D ]||[ Column E ]║:
:║-=-=-=┼┼-=-=-=-=-=-=┼┼-=-=-=-=-=-┼┼-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-┼┼-=-=-=-=-=-=-║:
:║[ 1 ]||[ $ 100.00 ]||[ 0 ]||[ Very long text on this cell ]||[ 1 ]║:
:║[ 2 ]||[ $ 100.00 ]||[ 10 ]||[ Left aligned ]||[ 123 ]║:
:║[ 3 ]||[ $ 100.00 ]||[ 100 ]||[ Centered ]||[ 12345 ]║:
:║[ 4 ]||[ $ 100.00 ]||[ 1000 ]||[ Right aligned ]||[ 123456789 ]║:Horizontal Line
You can add a horizontal line, by just adding a null row.
Alignment
You can align text right, left, and center. Just prepend the string with one of the following characters:
<to align Left>to align Right^to align Center
Example
"<I'm aligned left"
">I'm aligned right"
"^I'm centered"Customizations
Check out the Theme generator fiddle -> https://jsfiddle.net/Victornpb/3j7wt2a1/show/
Options
It does allow a fairly amount of customization, by changing the defaults via options parameter.
Defaults:
{
row: {
paddingLeft: "|", //before first column
paddingRight: "|", //after last column
colSeparator: "|", //between each column
lineBreak: "\n"
},
cell: {
paddingLeft: " ",
paddingRight: " ",
defaultAlignDir: 1 //left=-1 center=0 right=1
},
hr: { //horizontal line
str: "—",
colSeparator: "|"
}
}Dependencies
This module does not depend on anything. You can use it on a browser or node enviroment.
Compability
It should work on anything that supports ECMAScript3 or above. Including IE6.
Suggestions / Questions
File a issue on this repository.
License
The code is available under the MIT license.
Links
GitHub\ Generate a ASCII Table from a bidimensional array of strings - GitHub - victornpb/asciitable.js: Generate a ASCII Table from a bidimensional array of strings\ https://github.com/victornpb/asciitable.js
asciitable.js\ Generate a ASCII Table from a bidimensional array of strings. Latest version: 2.0.1, last published: a year ago. Start using asciitable.js in your project by running
npm i asciitable.js. There is 1 other project in the npm registry using asciitable.js.\ https://www.npmjs.com/package/asciitable.js
 asciitable.js
asciitable.js